Anki Flashcards with Additional Metadata
Thinking through development of a flash card template for non-factual information.
- Typical Anki Usage
- Issues with the Conventional Template
- Card Templating to Include Metadata
- End Result
Typical Anki Usage
I use Anki as a way to recall knowledge. It is a flash card tool which handles the scheduling of reviews based on some key inputs from the user. Typically, each flash card uses a {{front}} field, and a {{back}} field: the front functions as the question and the back serves as the corresponding answer. This card format works well for factual or provably correct questions (e.g. How many elements are part of the Rare Earth Elements (REE) classification? a carbohydrate is a biomolecule consisting of what three atoms?). Sometimes, however, I'd like to recall a concept, idea or argument I read in an article. This type of question requires a different format, and this post explains the thinking behind one I have developed.
Issues with the Conventional Template
The key issue with using the {{front}}, {{back}} card template for ideas and arguments is that this information is not necessarily true, it is simply an opinion from a single author. The best way to demonstrate this is by way of example—take this paragraph from William Deresiewicz:
AI operates by making high-probability choices: the most likely next word, in the case of written texts. Artists—painters and sculptors, novelists and poets, filmmakers, composers, choreographers—do the opposite. They make low-probability choices. They make choices that are unexpected, strange, that look like mistakes. Sometimes they are mistakes, recognized, in retrospect, as happy accidents. That is what originality is, by definition: a low-probability choice, a choice that has never been made.
Now, the author's definition of originality here is interesting but it is not necessarily true. Instead, it serves as a piece of an argument being constructed, specifically about the nature of AI and originality. If I had no experience writing Anki cards, I might write a card which looked as follows:
- Front: What is originality, by definition?
- Back: A low-probability choice, a choice that has never been made.
This card is not useful, as this is not the true definition of originality: it could be defined, and indeed is, many different ways. The content of this card needs to be re-written so that it's clear it is the author's definition specifically. This would read as follows:
- Front: How does William Deresiewicz define originality in 'Why AI Will Never Rival Human Creativity'?
- Back: A low-probability choice, a choice that has never been made.
This is more correct, no doubt, but the card is less effective because the question bears the burden of the source material. Additionally, this makes writing multiple cards for the same material tedious; each must include the author's name and the article title in the {{Front}} field.
Card Templating to Include Metadata
I believe that the issues raised above can be resolved by implementing a card template which uses fields exclusively for the capture of metadata—this simplifies the questions and also allows the user to write multiple cards for the same source material quickly, by 'pinning' the metadata fields (meaning that completed cards will clear the Front and Back fields, but will retain the data entered into the metadata fields, ready for an additional card to be created).
I created this new custom card type with the following five fields:
- Front
- Back
- Author
- Title
- URL
The card then uses the following code for the card's Front Template:
<div class="metadata">
<span class="author-field">{{Author}}</span>{% raw %}{{#Title}}{% endraw
%}<span class="title-field"
>, {% raw %}{{#URL}}{% endraw %}<a href="{{URL}}"
>{% raw %}{{/URL}}{% endraw %}{{Title}}{% raw %}{{#URL}}{% endraw %}</a
>{% raw %}{{/URL}}{% endraw %}</span
>{% raw %}{{/Title}}{% endraw %}
</div>
<br />
{{Front}}
And the following for the Back Template:
<div class="metadata">
<span class="author-field">{{Author}}</span>{% raw %}{{#Title}}{% endraw
%}<span class="title-field"
>, {% raw %}{{#URL}}{% endraw %}<a href="{{URL}}"
>{% raw %}{{/URL}}{% endraw %}{{Title}}{% raw %}{{#URL}}{% endraw %}</a
>{% raw %}{{/URL}}{% endraw %}</span
>{% raw %}{{/Title}}{% endraw %}
</div>
<br />
{{Front}}
<hr id="answer" />
{{Back}}
Finally, the styling of the elements:
.card {
font-family: arial;
font-size: 18px;
text-align: center;
color: black;
background-color: #f4f4f4;
}
.metadata {
background-color: #393939;
color: #fff;
border-left: 3px solid #4589ff;
padding: 0.5em 0.25em 0.5em 0.5em;
text-align: left;
}
.title-field {
font-weight: bold;
font-size: 15px;
}
.author-field {
font-weight: 400;
font-size: 15px;
}
a {
color: #78a9ff;
font-size: 15px;
}
End Result
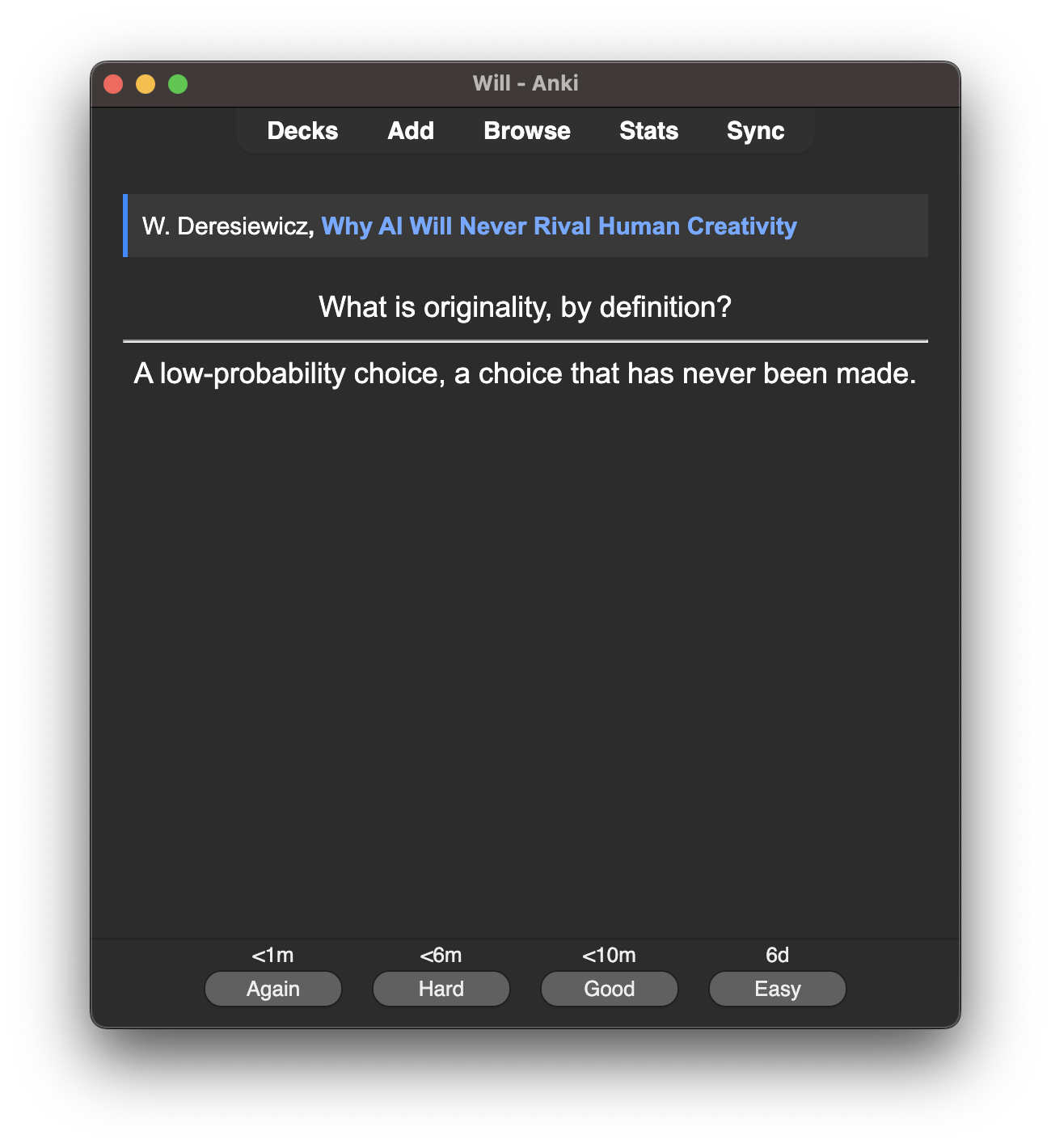
Once all the fields have been completed, the result is a clean, elegant card template with simplified questions and a more streamlined card creation process. For reference, the example above would look like the following once added to Anki:

To me, this template reads easier and the template is formatted such that it's made clear very quickly that this card type is based on the specific viewpoint of an author and, as a result, may not represent universal thinking on the topic; a useful and powerful distinction I believe.