Keyboard inputs in Anki
This method uses the kbd HTML element to display keyboard inputs. The HTML editor can be toggled in Anki using Ctrl + Shift + x and an example field looks like the following:
<kbd>Ctrl</kbd> + <kbd>Down</kbd>
The kbd element is then styled with the following CSS:
kbd {
font-family: 'Fira Code';
color: #7bddff;
background-color: #eee;
border-radius: 3px;
border: 1px solid #b4b4b4;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2), 0 2px 0 0 rgba(255, 255, 255, 0.7) inset;
color: #333;
display: inline-block;
font-size: 0.85em;
line-height: 1;
padding: 3px 5px;
white-space: nowrap;
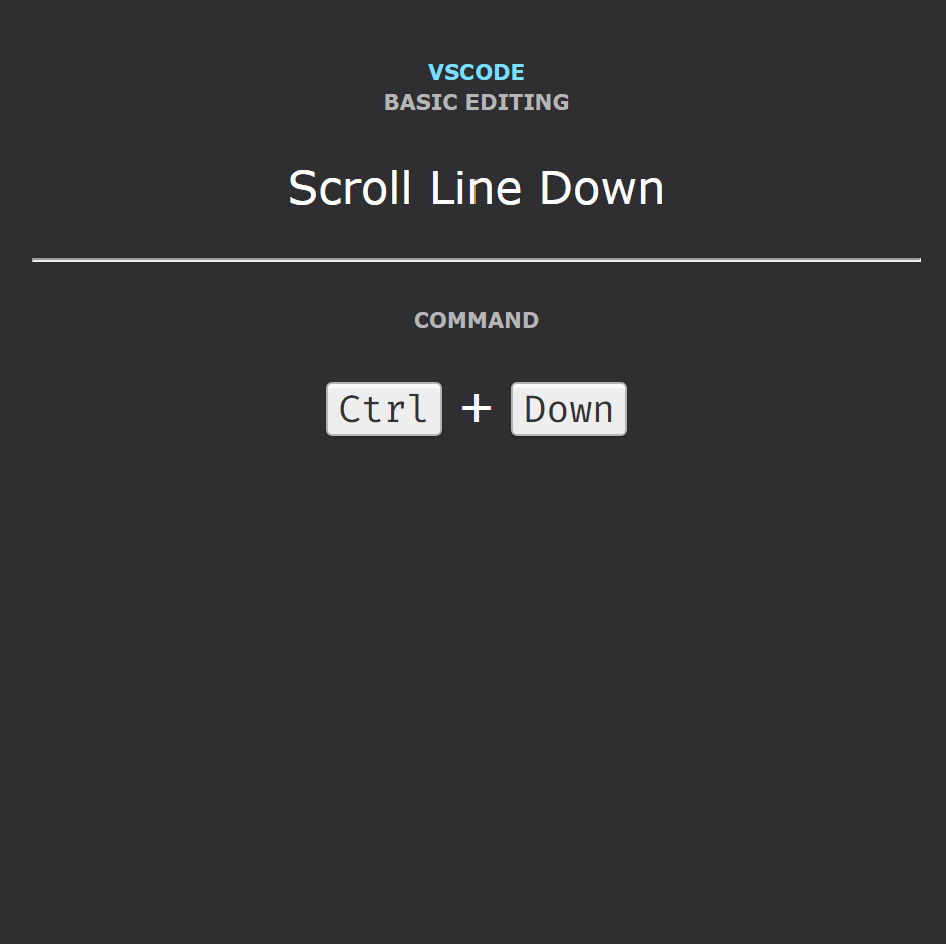
}The finished product looks something like the following:

The end result of the keyboard input styling